Mengenal Tampilan, Menu dan Tools Adobe IlustratorIlustrator merupakan seniman yang berprofesi khusus dibidang seni rupa yakni umumnya sebagai pencipta atau penyedia gambar ilustrasi demi memperjelas maksud suatu tulisan tertentu atau demi membuat terlihat menarik tampilannya. Termasuk di dalamnya buku, novel majalah, koran, iklan, juga pula poster. tiap ilustrator terkadang memiliki gaya berbeda dari sudut pandang penggambaran yang dihasilkan dalam karyanya, juga berbeda beda pula dari alat yang dipakainya, mulai dari dengan pensil͵ pulpen, spidol, sampai perangkat komputer, atau bisa pula dengan mengkombinasikan sebagian alat itu bahkan juga semuanya.
yuk lansung saya menjelaskan menu dan bagian-bagiannya. Mulai dari bagian paling atas, samping kiri, samping kiri dan bawah.
Pada kesempatan kali ini saya mengunakan Software Adobe Ilustrator versi CC 2018, tampilannya baru dan sedikit berbeda dengan tahun sebelumnya, saya sudah mengaturnya agar tampilannya mirip dengan tahun sebelumnya.
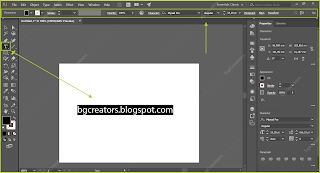
coba kalian lihat gambar dibawah ini.
Pada gambar diatas, saya sudah membagi tampilan Adobe Illustrator menjadi beberapa bagian dana saya jelaskan satu-persatu.
1. Menu Bar
Menu bar ini berisi kumpulan perintah yang sudah di kelompokkan menjadi satu, sesuai dengan kategori dan fungsi masing-masing. Pada menu bar terdapat menu-menu File, Edit, Object, Type, Select, Effect, View, Windows, Help.
2. Properties Bar
Properties Bar ini terdapat perintah yang selalu aktif, atau selalu berubah menyesuaikan dengan apa yang kita kerjakan. Tools yang aktif akan tampil pada Properties bar.
Sebagai contoh, saya coba pilih Type Tool dan saya ketik kalimat "bgcreators.blogspot.com" maka properties bar akan berubah mengikuti apa yang kita kerjakan.
Tampilan yang awal seperti ini.
Maka akan Properties Bar berubah sesuai dengan kebutuhan pengeditan sebuah teks. Lihat gambar dibawah.
3. Title Bar
Title bar berisi judul dari Lembar kerja yang kalian kerjakan. Umumnya seperti software Grafis lainnya pada Title bar, jika kalian belum menyimpan lembar kerja, judulnya masih Untitled-1.
4. Tools Box
Tools Box ini berisi tool atau perintah untuk membuat, mengedit, mengisi, dan memodifikasi objek atau gambar di dalam lembar kerja kalian buat.
Ada banyak sekali tool yang harus kalian pelajari. Saya akan menjelaskan satu persatu fungsi dari tool-tool yang ada didalam Tools Box ini.
Perhatikan gambar dibawah ini, saya akan menjelaskan sesuai dengan nomor pada tool-tool yang ada didalam Tools Box tersebut.
Keterangan Gambar :
1. Selection Tool (V) :
Adalah Tool yang berfungsi untuk menyeleksi satu atau objek banyak sekaligus.
2. Direct Selection Tool (A) :
Adalah Tool yang berfungsi untuk menyeleksi titik/kurva didalam objek.
3. Magic Wand Tool (Y) :
Adalah Tool yang berfungsi untuk memilih, atau menyeleksi satu atau objek banyak secara bebas.
4. Lasso Tool (Q) :
Adalah Tool untuk menyeleksi titik atau ruas kurva, secara laso di dalam objek.
5. Pen Tool (P) :
Adalah Tool untuk menggambar garis lurus atau garis lengkung.
6. Curvature Tool (Shift + ~) :
Adalah Tool untuk membuat curva/garis lengkung yang bersambung.
7. Type Tool (T) :
Adalah Tool untuk menulis huruf atau teks.
8. Line Segment Tool (\) :
Adalah Tool untuk membuat bidang garis lurus.
9. Ractangle Tool (M) :
Adalah Tool untuk membuat objek persegi atau persegi panjang.
10. Paintbrush Tool (B) :
Adalah Tool untuk menggambar sesuai pilihan brush yang sedang aktif.
11. Shaper Tool (Shift+N) :
Adalah Tool untuk membuat objek dengan cara menggambar pola, dan kemudian akan menjadi hasil sempurna.
12. Eraser Tool (Shift+E) :
Adalah Tool untuk menghapus bidang objek.
13. Rotate Tool (R) :
Adalah Tool untuk memutar objek atau gambar dengan besar derajat tertentu.
14 Scale Tool (S) :
Adalah Tool untuk merubah ukuran dimensi objek dengan angka tertentu.
15. Width Tool (Shift+W) :
Adalah Tool untuk membuat distorasi terhadap garis maupun bentuk kurva.
16. Puppet Warp Tool :
Adalah Tool tool baru yang digunakan untuk menyeleksi objek dan mengubah posisinya.
17. Shape Builder Tool (Shift+M) :
Adalah Tool untuk menggabungkan kedua objek menjadi satu.
18. Perspective Grid Tool (Shift+P) :
Adalah Tool untuk membuat garis bantu 3 dimensi.
19. Mesh Tool (U) :
Adalah Tool untuk membuat gradasi beragam pada objek yang diatur dengan titik-titik mesh.
20. Gradient Tool (G) :
Adalah Tool untuk membuat warna gradasi pada objek.
21. Eyedropper Tool (I) :
Adalah Tool untuk mengambil contoh warna dari sebuah objek atau gambar.
22. Blend Tool (W) :
Adalah Tool untuk mencampur warna pada objek.
23. Symbol Sprayer Tool (Shift+S) :
Adalah Tool untuk menggambar bebas berdasarkan simbol yang sedang aktif.
24. Column Graph Tool (J) :
Adalah Tool untuk menggambar grafik statistik.
25 Artboard Tool (Shift+O) :
Adalah Tool untuk mengubah ukuran lembar kerja secara bebas.
26. Slice Tool (Shift+K) :
Adalah Tool untuk mengiris atau memotong objek.
27. Hand Tool (H) :
Adalah Tool untuk menggeser lembar kerja.
28. Zoom Tool (Z) :
Adalah Tool untuk memperbesar dan memperkecil lembar kerja.
29. Fill (X) :
Adalah Tool untuk memilih warna dalam pada objek.
30 Stroke (X) :
Adalah Tool untuk memilih warna pada garis.
31. Color (<) :
Adalah Tool untuk mengaktifkan palet warna.
32. None (/) :
Adalah Tool untuk menyatakan tidak ada warna sama sekali.
33. Gradient (>) :
Adalah Tool untuk mengaktifkan palet gradient.
34. Change Screen Mode (F) :
Adalah Tool untuk memilih tampilan layar.
35. Draw Normal (Shfit+D) :
Adalah Tool untuk objek kerja pada keadaan normal.
36. Draw Behind (Shfit+D) :
Adalah Tool untuk objek kerja dibelakang objek lain.
37. Draw Inside (Shift+D) :
Adalah Tool untuk posisi objek kerja didalam objek lain.
Jadi, itulah penjelasan singkat tool-tool di dalam Tool Box, masih ada tool-tool lain di dalamnya. Kalian bisa lihat panah kecil pada bagian kanan bawah, klik kanan dan akan terbuka tool-tool lainnya.
Kalian dapat mencoba satu persatu, untuk mengetahui fungsi dan bagaimana cara kerjanya.
Berikut saya contohkan. Lihat gambar dibawah.
5. Status Bar
Status bar adalah bar yang berisi informasi, mengenai objek yang sedang kalian kerjakan.
6. Artboard
Artboard adalah lembar kerja aktif(berwarna putih) yang berfungsi sebagai tempat menyunting objek atau gambar. Ukuran Artboard dapat di sesuaikan dengan kebutuhan dan keinginan kalian.
7. Docker Panels
Berisi sekumpulan tools penting seperti Color, Color Guide, Brush, Swatches, Symbols, Stroke, Gradient, Transparancy, Appearance, Graphic Style, Layers, Asset Export, dan Artboards.
8. Properties
Properties ini berfungsinya sama seperti Properties Bar di bagian atas lembar kerja, dibagian Properties ini berisi pengeditan objek jauh lebih lengkap.
Sekian penjelasan mengenai pengenalan menu dan tool-tool Adobe Illustrator. jika kalian ingin mendapat pembaharuan artikel selanjutnya, jangan lupa berlangganan dengan akun email kalian.
Terimakasih sudah berkunjung di https://bgcreators.blogspot.com
Sampai jumpa di artikel selanjutnya.
Source :
Google,
Youtube,
Wikipedia.
Keyword :
adobe illustrator,adobe illustrator bagas31,adobe illustrator kuyhaa,adobe illustrator adalah,adobe illustrator draw,adobe illustrator cs6,adobe illustrator online,adobe illustrator ,021 bagas31,adobe illustrator download,adobe illustrator android,adobe illustrator apk,adobe ,llustrator alternative,adobe illustrator android mod,adobe illustrator adalah jenis software,adobe illustrator alex71,adobe illustrator adalah aplikasi,adobe illustrator gratis,adobe illustrator bagas31 2020,adobe illustrator bagas31 2017,adobe illustrator ,biasanya digunakan untuk pembuatan desain pada,adobe illustrator bagas31 2019,adobe ,llustrator bagas31 windows 7,adobe illustrator banyak digunakan untuk,adobe illustrator brush,adobe illustrator b logo,adobe illustrator cc,adobe illustrator cs6 kuyhaa,adobe ,illustrator cc 2018,adobe illustrator cc 2019 bagas31,adobe illustrator cc 2019,adobe ,illustrator cs6 bagas31,adobe illustrator cc 2018 kuyhaa,pantone c adobe illustrator,adobe illustrator c'est quoi,adobe illustrator 2020 cc,adobe illustrator c quoi,adobe illustrator cc 2017,download adobe illustrator cc,adobe illustrator download free,adobe illustrator digunakan untuk,adobe illustrator draw mod apk,adobe illustrator download gratis,adobe illustrator draw ,android,adobe illustrator draw apk,di adobe illustrator,tool di adobe illustrator,ctrl d adobe illustrator,les bases de adobe illustrator,cours d'adobe illustrator pdf,3d adobe illustrator,les outils d'adobe illustrator,adobe illustrator error,adobe illustrator exe,adobe illustrator error loading plugins,adobe illustrator error 16,adobe illustrator error loading plugins dxfdwg.aip,adobe illustrator error parm,adobe illustrator ellipse tool missing,adobe illustrator editor online,adobe photoshop ke illustrator, descargar e instalar adobe ilustrator,o que e adobe illustrator,corel draw e adobe illustrator,adobe illustrator descargar e instalar gratis,adobe illustrator cs6 myanmar e-book,adobe illustrator ebook,adobe photoshop illustrator e indesign,adobe illustrator full,adobe illustrator full version,adobe illustrator for android,adobe illustrator for windows 7,adobe illustrator for ipad,adobe illustrator free trial,adobe illustrator fungsi,adobe illustrator full kuyhaa,ctrl f adobe illustrator,adobe illustrator f,adobe illustrator guide,adobe illustrator giga,adobe illustrator gradient color,adobe illustrator getintopc 2021,adobe illustrator gratis download,adobe illustrator guide book pdf,adobe illustrator gradient,adobe illustrator g code,adobe illustrator ctrl g,adobe illustrator harga,adobe illustrator hp,adobe illustrator highly compressed,adobe illustrator has encountered a problem and needs to close,adobe illustrator high cpu usage,adobe illustrator history,adobe illustrator hack,adobe illustrator high sierra.